當(dāng)前位置:首頁(yè) > 嵌入式培訓(xùn) > 嵌入式學(xué)習(xí) > 講師博文 > CSS3新增屬性
 CSS3新增屬性
時(shí)間:2018-09-27 來(lái)源:未知
CSS3新增屬性
時(shí)間:2018-09-27 來(lái)源:未知
本文引用地址://www.einuk.cn/emb/Column/7564.html
1:CSS3是什么?
CSS3是CSS2的升級(jí)版本,在CSS2.1的基礎(chǔ)上增加了很多功能,目前來(lái)說(shuō),大部分主流瀏覽器如Chrome,F(xiàn)irefox,Opera,Safari,360等都已經(jīng)支持大部分的CSS3的功能。
2:CSS3能做什么?
那么CSS3究竟可以做到哪些效果呢?大體總結(jié)來(lái)說(shuō)有圖片圓角,邊框,文本和盒模型的陰影設(shè)置,2D和3D的轉(zhuǎn)換,過(guò)渡和動(dòng)畫(huà),伸縮布局和多列布局。CSS3把很多以前需要使用圖片和腳本來(lái)實(shí)現(xiàn)的效果,甚至動(dòng)畫(huà)效果,只需要一些簡(jiǎn)短的代碼就可以實(shí)現(xiàn)同樣的效果,簡(jiǎn)化了前端開(kāi)發(fā)人員的設(shè)計(jì)過(guò)程,加快頁(yè)面載入速度。
3:CSS3效果展示
圓角效果
以前做圓角通常要使用固定的背景圖片,或用元素進(jìn)行拼湊,在CSS3中通過(guò)border-radius就可以設(shè)置圓角。

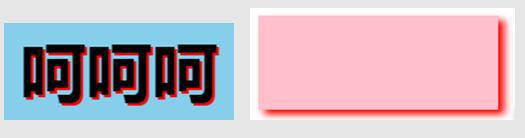
陰影效果
在CSS3中可以通過(guò)text-shadow和box-shadow分別來(lái)給文字和盒模型設(shè)置陰影效果。可以通過(guò)該屬性快速的設(shè)置陰影的效果。

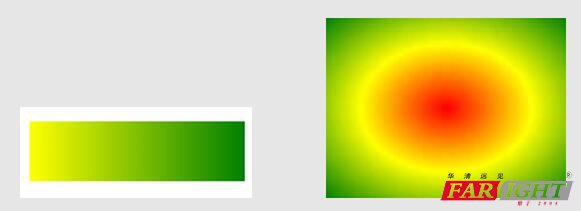
漸變效果
CSS3中可以通過(guò)漸變來(lái)實(shí)現(xiàn)絢麗的效果,減少圖片的使用,適應(yīng)性和擴(kuò)展性比較強(qiáng)。漸變分為線性漸變和徑向漸變。

過(guò)渡
過(guò)渡是可以實(shí)現(xiàn)元素在不同狀態(tài)之間切換時(shí)能更加平滑細(xì)膩,可以用來(lái)制作動(dòng)畫(huà)效果。
轉(zhuǎn)換
將元素可以進(jìn)行多種變換方式,旋轉(zhuǎn)rotate,變形skew,縮放scale,位移translate等,并且還可以通過(guò)矩陣的方式來(lái)進(jìn)行設(shè)置。結(jié)合過(guò)渡和動(dòng)畫(huà)等,能取代大量之前只能靠Flash才可以實(shí)現(xiàn)的效果。
動(dòng)畫(huà)
可通過(guò)設(shè)置多個(gè)節(jié)點(diǎn)來(lái)精確控制一個(gè)或一組動(dòng)畫(huà),常用來(lái)實(shí)現(xiàn)復(fù)雜的動(dòng)畫(huà)效果。
伸縮布局
使得我們對(duì)塊級(jí)元素的布局排列變得十分靈活,適應(yīng)性非常強(qiáng),其強(qiáng)大的伸縮性,在響應(yīng)式開(kāi)中可以發(fā)揮極大的作用。
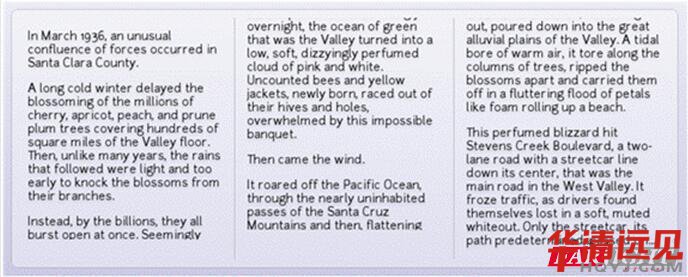
多欄布局
可以讓你不用使用多個(gè)div標(biāo)簽就能實(shí)現(xiàn)多欄布局。瀏覽器解釋這個(gè)屬性并生成多欄,讓文本實(shí)現(xiàn)一個(gè)仿報(bào)紙的多欄結(jié)構(gòu)。

 華清遠(yuǎn)見(jiàn)90+項(xiàng)目獲批!教育部2021最新協(xié)同育人項(xiàng)目名
華清遠(yuǎn)見(jiàn)90+項(xiàng)目獲批!教育部2021最新協(xié)同育人項(xiàng)目名 華清遠(yuǎn)見(jiàn)榮獲2021騰訊教育“年度口碑影響力職業(yè)教育品
華清遠(yuǎn)見(jiàn)榮獲2021騰訊教育“年度口碑影響力職業(yè)教育品 華清遠(yuǎn)見(jiàn)受邀參加2021年武漢民辦高校信息學(xué)科合作聯(lián)盟
華清遠(yuǎn)見(jiàn)受邀參加2021年武漢民辦高校信息學(xué)科合作聯(lián)盟 溫暖同行共創(chuàng)佳績(jī) 2019華清遠(yuǎn)見(jiàn)北京總部年會(huì)大曝光
溫暖同行共創(chuàng)佳績(jī) 2019華清遠(yuǎn)見(jiàn)北京總部年會(huì)大曝光 助力高校AI人工智能學(xué)科建設(shè) 華清遠(yuǎn)見(jiàn)人工智能師資班
助力高校AI人工智能學(xué)科建設(shè) 華清遠(yuǎn)見(jiàn)人工智能師資班 華清遠(yuǎn)見(jiàn)受邀參加四川省物聯(lián)網(wǎng)年會(huì),榮獲優(yōu)秀企業(yè)專家
華清遠(yuǎn)見(jiàn)受邀參加四川省物聯(lián)網(wǎng)年會(huì),榮獲優(yōu)秀企業(yè)專家
