當(dāng)前位置:首頁 > 嵌入式培訓(xùn) > 嵌入式學(xué)習(xí) > 講師博文 > 線性布局中的layout_weight屬性
 線性布局中的layout_weight屬性
時間:2018-09-27 來源:未知
線性布局中的layout_weight屬性
時間:2018-09-27 來源:未知
layout_weight屬性是線性布局的特有屬性,當(dāng)需要去按比例分配某一行或某一列上的控件時,通常會想到使用權(quán)重這個屬性去解決,一般在使用該屬性時,要把控件的layout_width或layout_height設(shè)置成0dp,為什么需要這樣做,下面給大家分析下layout_weight的使用規(guī)則。
本文引用網(wǎng)址://www.einuk.cn/emb/Column/7510.html
其實就一句話,權(quán)重是按比例分配剩余屏幕的寬度或者高度,剩余寬度指的是每個控件按照layout_width或layout_height分配完之后屏幕的寬度或高度,下面我們舉個例子:
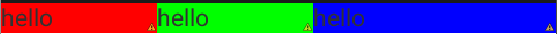
在橫向的LinearLayout中,假設(shè)其寬度為320dp,放入三個TextView控件,每個控件的layout_width為40dp,他們的權(quán)重比為1:1:2,可能有大部分人認為三者的寬度比為1:1:2,但是到底是什么樣的。其實不然,系統(tǒng)首先會為每個控件各分配40dp的寬度,這時屏幕剩余的寬度為200dp,這200dp將按照權(quán)重進行分配,第一個控件分得50dp,第二個控件飛得50dp,第三個控件分得100dp,再加上之前的40dp,其實,每個控件所占的寬度為90dp,90dp,140dp,而并不是1:1:2的關(guān)系。效果圖如下:

所以在一般使用權(quán)重的時候,我們會將layout_width屬性設(shè)置成0dp,這樣就完全按照權(quán)重比例去分配了。
有些時候,當(dāng)按照layout_width去分配的時候,屏幕就已經(jīng)不夠用了,還是上面的例子,假如,把每個控件的layout_width替換成match_parent,接下來,又會出現(xiàn)什么情況。還是我們的那句話,權(quán)重將按比例分配剩余屏幕的寬度或者高度,只不過這時剩余屏幕的寬度和高度為負值了,同樣由各個控件按比例去分配負值的剩余空間,通過計算得出三個控件的比例為1:1:0,效果圖如下:

通過上面的學(xué)習(xí),我們總結(jié)出了一個公式。即每個控件所占的寬度或高度為:
控件的寬度/高度 = 控件的width/height值+(該控件的weight值)×額外的空間。

