 微信公眾平臺設計——創建菜單
時間:2018-09-21 來源:未知
微信公眾平臺設計——創建菜單
時間:2018-09-21 來源:未知
1.1 創建菜單
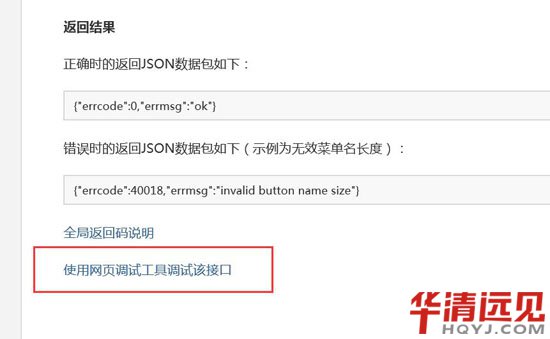
我們添加一些微信服務號,聊天窗口下面有些菜單,這個可以在開發模式代碼配置。微信公眾平臺開發者文檔://mp.weixin.qq.com/wiki/13/43de8269be54a0a6f64413e4dfa94f39.html,可以看到創建菜單的一些要點,下面的使用網頁調試工具調試該接口。
按照需求根據示例做好菜單后,在文檔下面可以發現:使用網頁調試工具調試該接口。

點擊進入

你會看到需要一個access_token,關于access_token的獲取說明://mp.weixin.qq.com/wiki/11/0e4b294685f817b95cbed85ba5e82b8f.html。
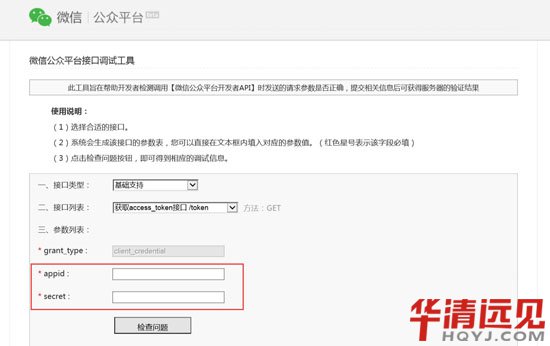
翻到頁面后可以發現:使用網頁調試工具調試該接口。

點擊進入

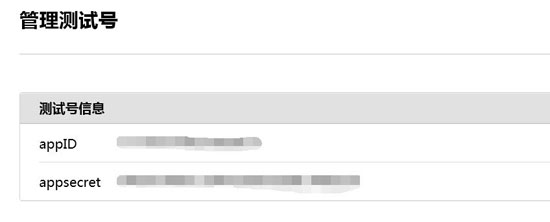
Appid跟secret可以在登陸的首界面找到

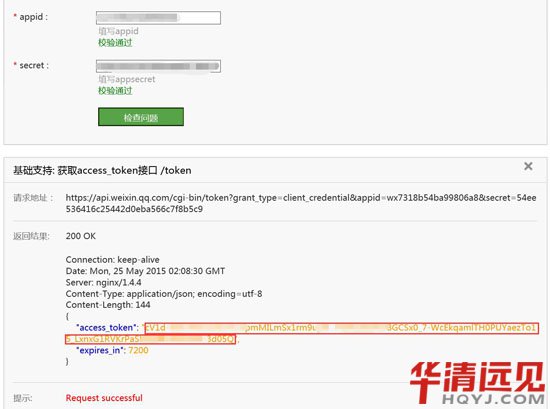
正確填入,點擊檢查問題。

獲取成功,圖中所標示即為access_token。
在自定義菜單網頁調試工具中輸入剛才獲取到的access_token,輸入自定義的body,UART拓撲圖微信界面示例:
{
"button" : [
{
"name" : "狀態",
"sub_button" : [
{
"key" : "ZigBee",
"name" : "ZigBee",
"type" : "click"
},
{
"key" : "WiFi",
"name" : "WiFi",
"type" : "click"
},
{
"key" : "Bluetooth",
"name" : "Bluetooth",
"type" : "click"
},
{
"key" : "IPv6",
"name" : "IPv6",
"type" : "click"
},
{
"key" : "Android",
"name" : "板載",
"type" : "click"
}
]
},
{
"name" : "控制",
"sub_button" : [
{
"key" : "Light",
"name" : "板載-燈",
"type" : "click"
},
{
"key" : "Zigbee_Fan",
"name" : "Zigbee-風扇",
"type" : "click"
},
{
"key" : "IPv6_Relay",
"name" : "IPv6-繼電器",
"type" : "click"
},
{
"key" : "Bluetooth_Buzzer",
"name" : "Bluetooth-蜂鳴器",
"type" : "click"
}
]
},
{
"name" : "其它",
"sub_button" : [
{
"type": "scancode_push",
"name": "綁定設備",
"key": "rselfmenu_0_1",
"sub_button": [ ]
}
]
}
]
}
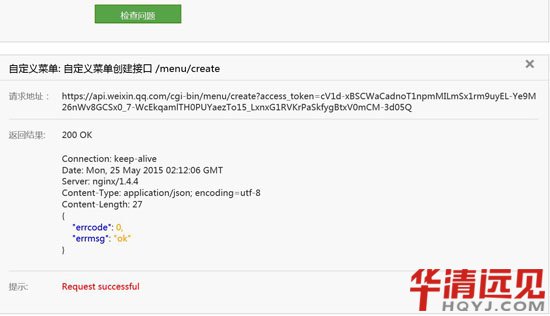
點擊檢查問題

菜單創建成功。微信還提供了其他菜單操作,在開發者文檔中有詳細的說明,參考即可。

